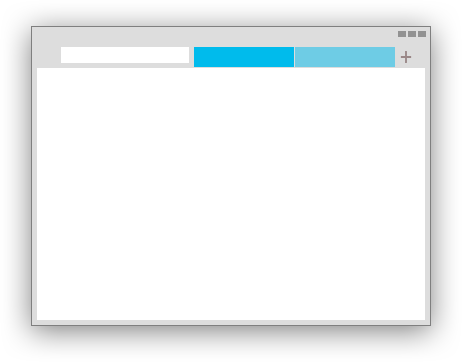
Грубо говоря, вот как устроены табы, вкладки, адресная строка и поиск в нынешних браузерах.
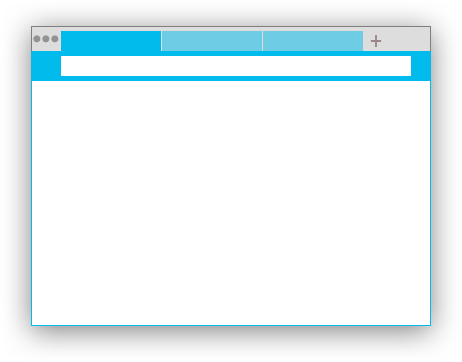
Хром, молодец:

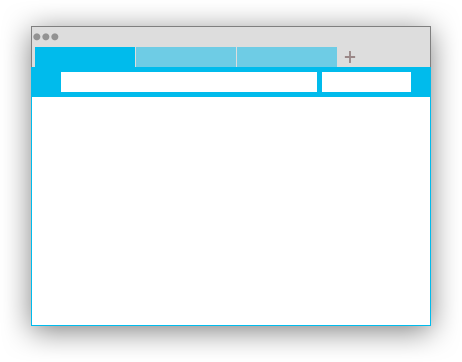
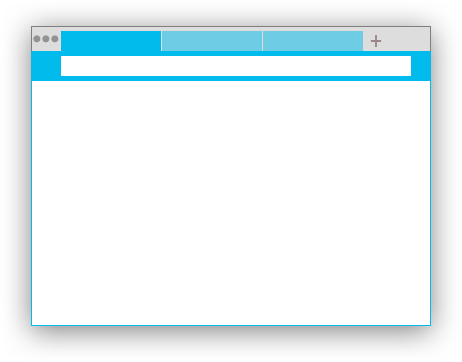
Фаерфокс и Опера, заголовку сайта отведена куча места, адрес и поиск разделены:

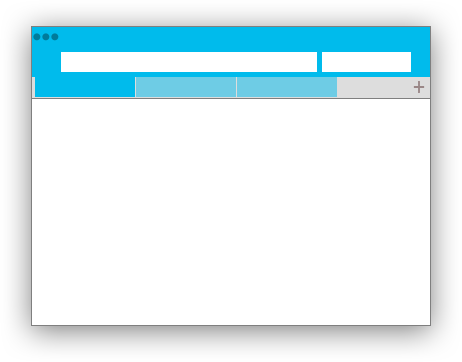
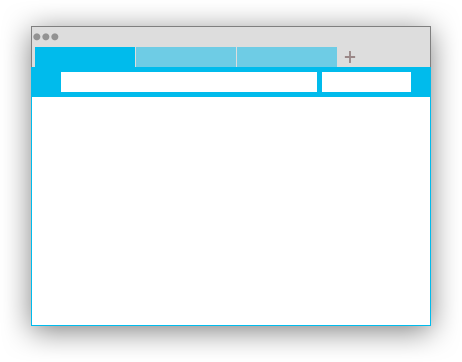
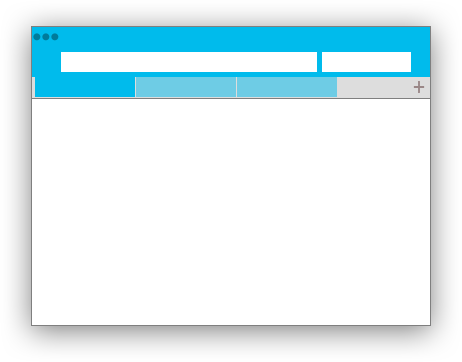
Сафари, табы визуально переключают верхнюю панель, а не сайты, плюсик «новая вкладка» убежал от самих вкладок, грехи ФФ и Оперы:

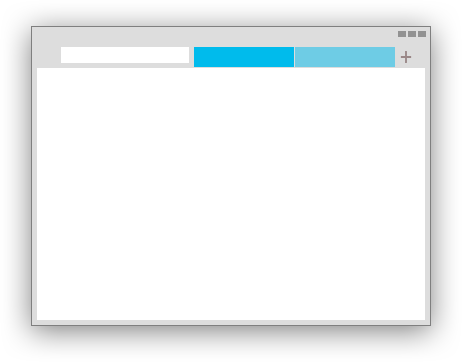
ИЕ, табы — ни пришей ни пристегни, толстый поребрик, но зато поиск с адресом живут в одном омнибоксе:

Хром, молодец:

Фаерфокс и Опера, заголовку сайта отведена куча места, адрес и поиск разделены:

Сафари, табы визуально переключают верхнюю панель, а не сайты, плюсик «новая вкладка» убежал от самих вкладок, грехи ФФ и Оперы:

ИЕ, табы — ни пришей ни пристегни, толстый поребрик, но зато поиск с адресом живут в одном омнибоксе: