Спрайты через <img>
Хорошая статья про то, почему нужно делать спрайты через
http://www.artzstudio.com/2010/04/img-sprites-high-contrast/
В двух словах: если вы хотите, чтобы при печати, сохранении на жёсткий диск и в контрастном режиме Виндоус ваши спрайты не потерялись, нужно подключать их через
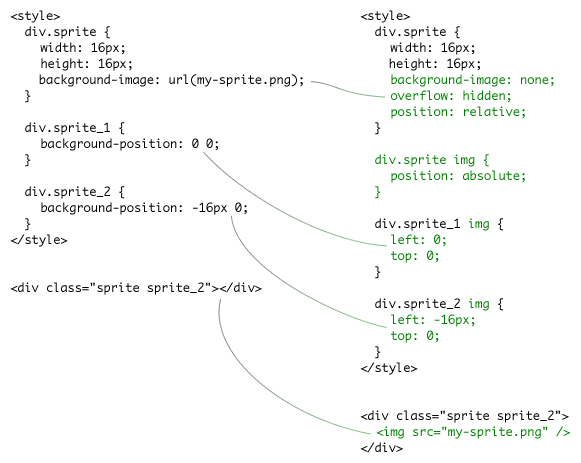
Кодовые отличия двух подходов я показал на картинке:

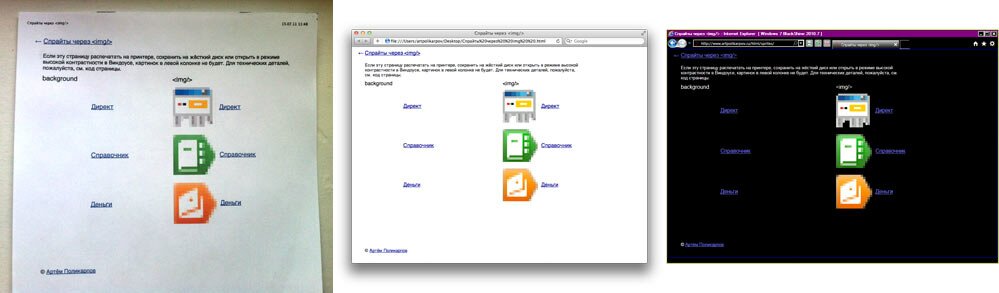
На тестовой странице обыкновенные спрайты действительно отваливаются при выше указанных условиях:

<img>, а не через background:http://www.artzstudio.com/2010/04/img-sprites-high-contrast/
В двух словах: если вы хотите, чтобы при печати, сохранении на жёсткий диск и в контрастном режиме Виндоус ваши спрайты не потерялись, нужно подключать их через
<img>.Кодовые отличия двух подходов я показал на картинке:
На тестовой странице обыкновенные спрайты действительно отваливаются при выше указанных условиях:

Случай, указанный вами вполне подходит: Яндекс Деньги, справочник и директ. Если я вижу эти надписи — смысл мне понятен. Иконки уже не очень-то нужны.
Другой вопрос уже в формировании их таким образом, чтобы при их исчезновении не испортился макет страницы.
Однако, бывают и другие случаи. Когда изображение либо вообще без текста, либо текст теряет смысл без изображения (например отображение графической стрелочкой активной страницы в навигации), в таком случае, не поспоришь, нужно использовать <img> (html5 — без слэша)
p.s. интересно, кто-нибудь пользуется контрастным режимом?
Я всегда склоняюсь к валидному XML-синтаксису, просто на всякий случай.