Как проверять размеры в вёрстке?
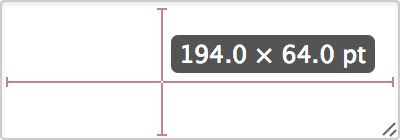
Никакое специальное приложение для проверки размеров в вёрстке, вроде Икс-скоупа, у меня не прижилось. Слишком большая погрешность:

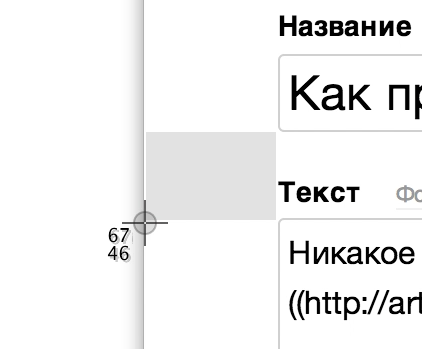
Когда мне нужно что-то проверить приблизительно, я использую стандартную маковскую скриншотилку, cmd shift 4:

После измерений нажимаю esc, чтобы не сохранять скриншот.
Когда нужна аптечная точность, то сохраняю скриншот, перетаскиваю его в Фотошоп и уже измеряю там. Я стыжусь этого способа, но ничего удобнее не знаю.
Идеальная измерялка должна вести себя так:
- жмёшь cmd shift M (или другой хоткей),
- экран замирает и поверх появляется фотошопный Rectangular Marquee Tool,
- работает зум,
- выход по эскейпу.
А как вы проверяете размеры элементов и отступов в вёрстке?

Если аптечная точность на соответствие макету — плагины наподобие Perfect Pixel. А так через скриншоты в ФШ, ничего удобнее пока не видел для себя.
Пёрфект-пиксель у меня стоит, он не о том немного.
Я так привык всё измерять скриншотилкой, что в Фотошопе и Иллюстраторе её же использую, а не какие-то там их инструменты. И хочу ещё заставить её появляться и пропадать, но не делать скриншот.
Так эскейп нажимаешь и она пропадает?
Хочу без эскейпа :-) Вечно про него забываю, потом рабочий стол какими-то огрызками завален
Так скриншоты надо не на рабочий стол кидать, а в док: http://ilyabirman.ru/meanwhile/2008/11/09/2/
Артём, а посмотри на SnappyApp? Оно не работает как измерялка, но аптечную точность обеспечивает: сделал пару скриншотов, надвинул на нужные места в вёрстке и подгоняешь в коде.
А ты не пробовал использовать маковский зум для слабовидящих перед запуском измерялки икс-скоупа?
У меня тоже Иксскоп не прижился. Иногда пользуюсь Рулерсом, но это не совсем то. Размеры тоже стандартной скриншотилкой измеряю.
Илья, можно и без эскейпа, нужно просто (не так уж и просто, на самом деле :) дополнительно зажать ctrl (⌘⇧ctrl4). Правда, в этом случае скриншот положится в буфер обмена.
Я использую Ctrl + Shift + Cmd + F4: скриншот сразу попадает в буффер обмена.
Если надо — открываю Sketch, Cmd + V, и там уже обмеряю, что нужно.
Если нужно не сделать точное измерение, а просто проверить совпадение с макетом, делаю хоткеями само окно браузера полупрозрачным и накладываю на макет в фотошопе. Под Винду утилитка Vitrite, под мак тоже что-то такое есть.
Ты всё правильно делаешь, более точного инструмента измерения, чем попиксельное, в экранной графике просто и быть не может. Если испытываешь трудности в прицеливании в нужные пиксели, есть ещё такой хинт: с зажатым контролом можно позумить экран колёсиком (или скроллом по трекпаду) в реалтайме и без проблем точно прицелиться.
В OS X есть отличный встроенный зум. Включается в Accessibility, там же важно отключить сглаживание и настроить постоянное слежение за курсором. После включения для зума достаточно будет в любое время зажать Ctrl и покрутить скролл, в том числе и уже нажав скриншотный хоткей.
Monosnap меня устраивает и как измеритель, и как скриншотоделатель.
А зачем определять размеры в вёрстке?
Ну, блин, а потом эту папку чистить нужно будет :-)
Удобно использовать встроенное масштабирование, а если сразу промазал, можно зажать option.
Видео: https://www.dropbox.com/s/6l0tk9ggwlvru5f/ruler.mov
Для Фаерфокса есть замечательное дополнение https://addons.mozilla.org/en-US/firefox/addon/pixelzoomer/ с возможностью настроить горячие клавиши как в Фотошопе.
Артём, вы заговорили про инструменты, хочется спросить у вас, а каким браузером вы пользуетесь для разработки в основном?
Что думаете про то, что, например, для хрома, устанавливая каждую пипетку для удобства, отдаёшь всю статистику?
Какой веб-инспектор самый клёвый? Есть ли шанс у сафаревского когда-нибудь стать удобным?
Многие не знают, но стандартную скриншотилку можно, как и в фотошопе, двигать при зажатом пробеле.
Кстати, на айпаде при заполнении этой формы страница проскролливается в самый низ и не видно что пишешь.
Monosnap. Cmd + Shift + 5.