Скоростная вёрстка
Вот как надо верстать.
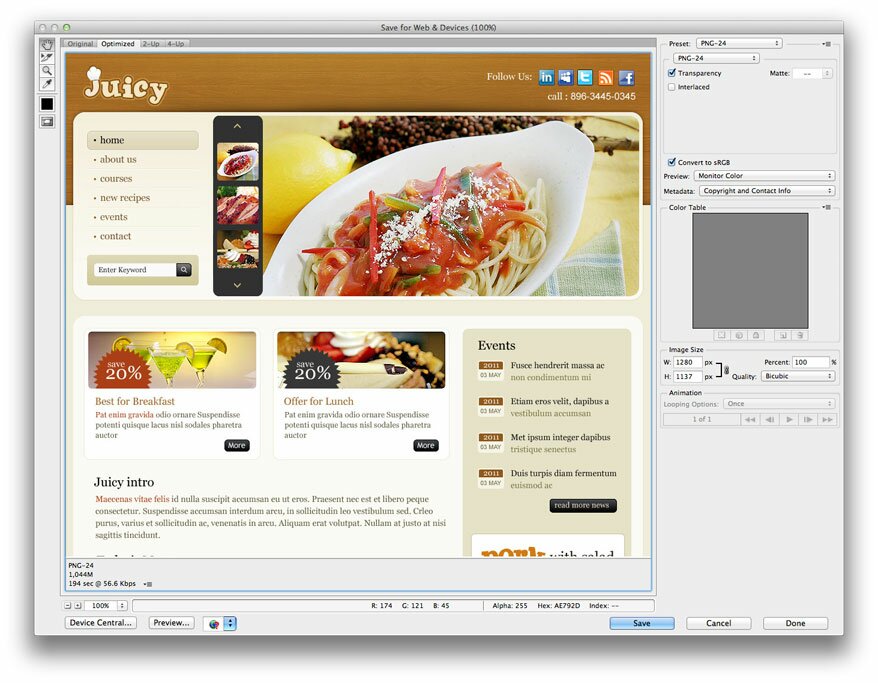
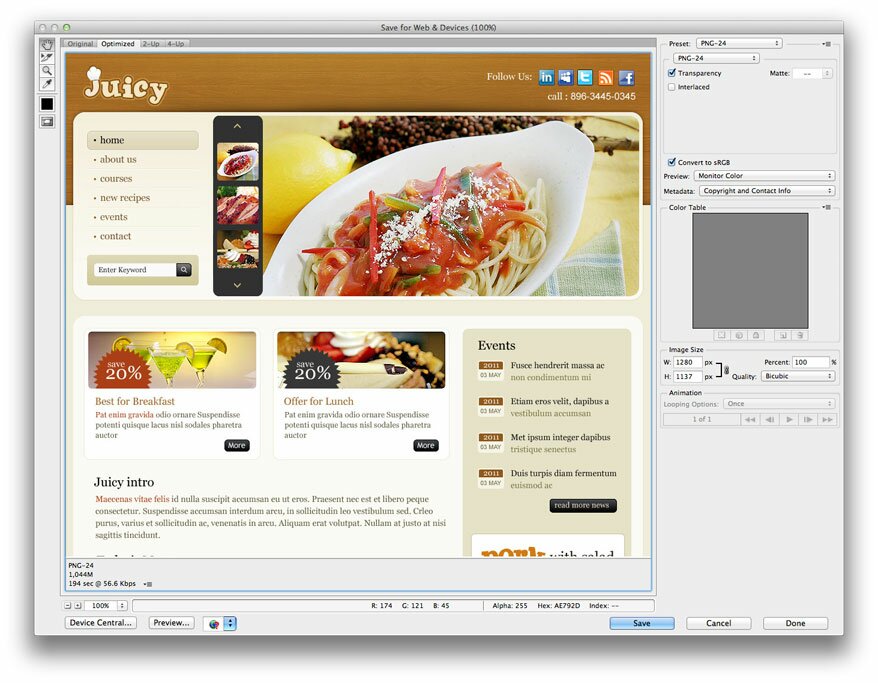
Берём макет, открываем и сразу сохраняем его через Save for web (само название этого окошка как бы намекает):

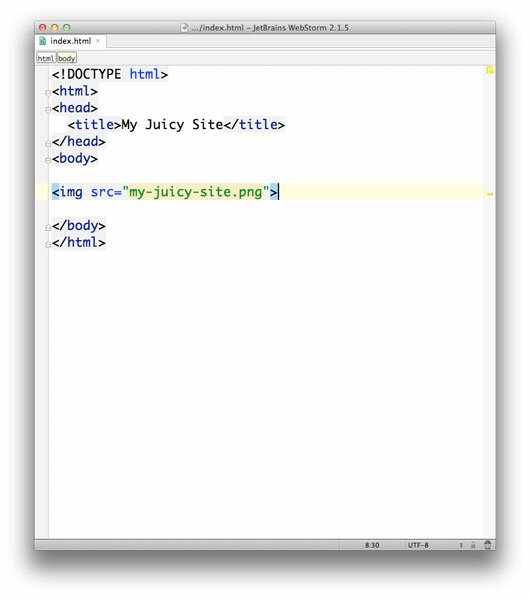
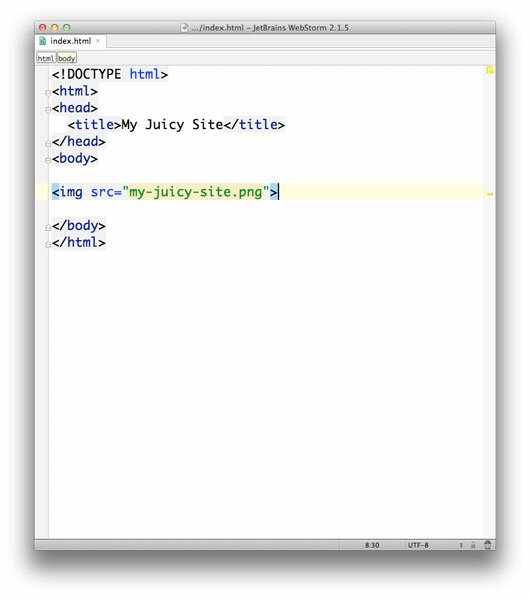
Вставляем картинку в код:

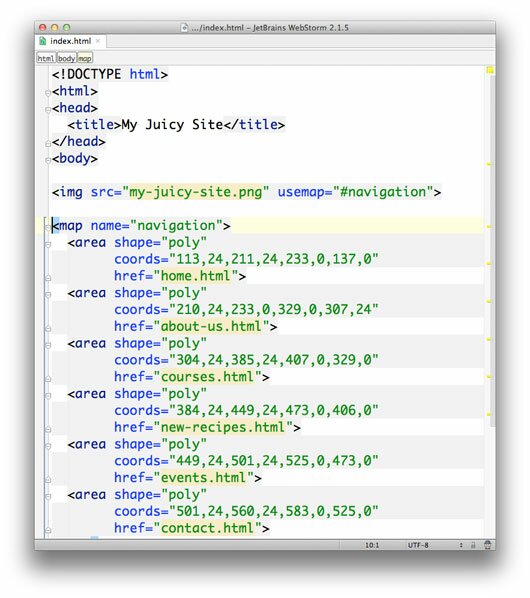
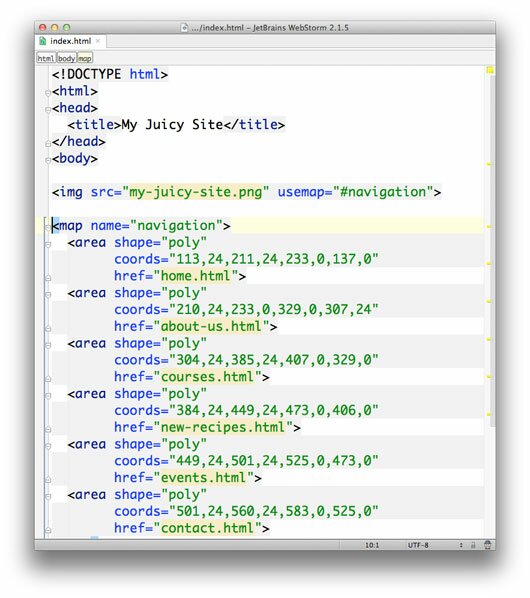
Сайт уже почти готов, осталось добавить немного навигации, для это как раз есть чудо-теги map и area:

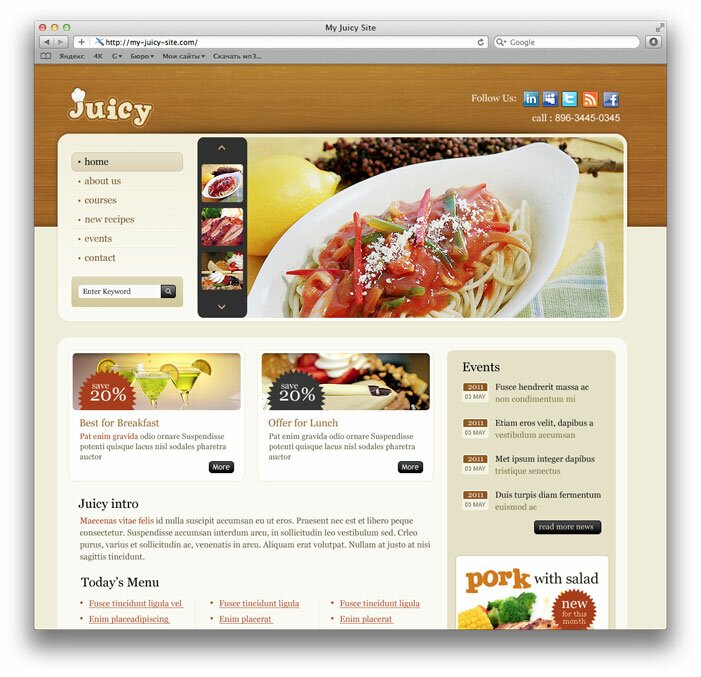
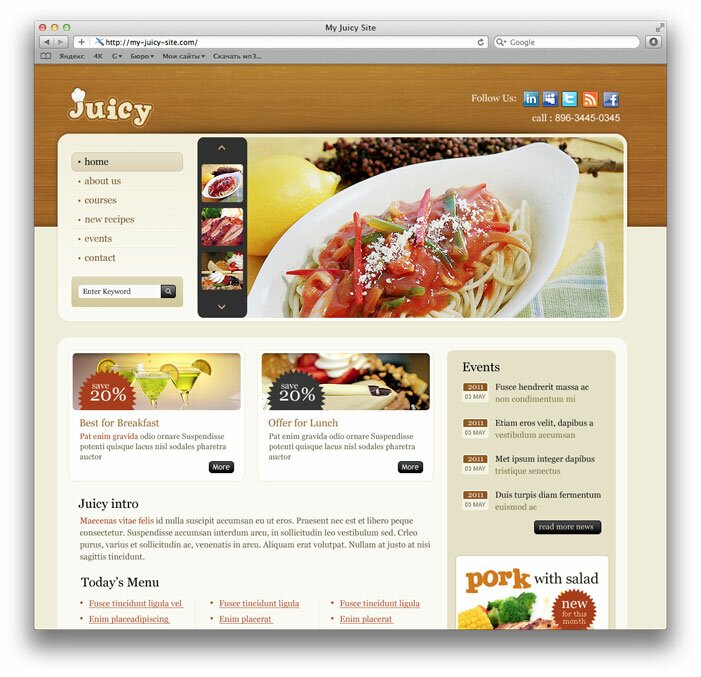
Тадам! Cайт готов, можно даже по страничкам походить и от копипаста защитились, это же важно.

Берём макет, открываем и сразу сохраняем его через Save for web (само название этого окошка как бы намекает):

Вставляем картинку в код:

Сайт уже почти готов, осталось добавить немного навигации, для это как раз есть чудо-теги map и area:

Тадам! Cайт готов, можно даже по страничкам походить и от копипаста защитились, это же важно.


Кстати, да, я тоже, когда начинал, верстал именно так. А сейчас как зайду на те сайты, сразу тянусь переделать. Но не обратишься же к клиенту «Простите меня, пожалуйста, я сделал вам полную хуйню. Хотите мне заплатить, чтобы я сделал хорошо и современно?» Неувязочка.
Кстати, Артём подобрал не лучший вариант. Здесь небольшой скроллер галереи, он не будет работать при такой вёрстке. То же относится к строке ввода.
Мы все слишком серьёзные, да? х)
А самое смешное, что этот способ иногда оправдан. Заглушку так по-быстрому заебацать самое оно, например.