Наплыв, а не кросфейд
Когда для демонстрации группы скриншотов бюро начало использовать Фотораму, в ней обнаружился один недостаток. Переходы фейдом работали не плавно, а моргали. На фотографиях этого не было заметно, но при переключении между скриншотами, в которых часто много общих деталей, моргание бросалось в глаза.
Я несколько раз перепроверил код, кроссфейды работали чётко и, по идее, должны были давать неизменяющуюся насыщенность цвета в одинаковых фрагментах двух картинок, или20% + 80% не равно 100%?

Как выясняется на практике, не равно. Артём Горбунов посоветовал так кросфейдить картинки, чтобы сумма их прозрачностей всегда была больше 100%, сказав, что это изобрёл Илья Бирман. Я попробовал удлинить вдвое время исчезновения одной из картинок и это дало хороший результат.

Потом ещё и ещё увеличивал разницу между скоростями фейдина и фейдаута, пока не дошёл до идеальной формулы кросфейда:

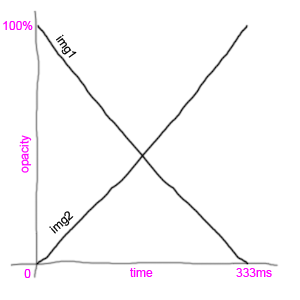
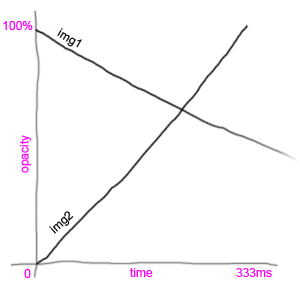
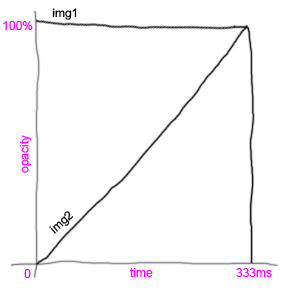
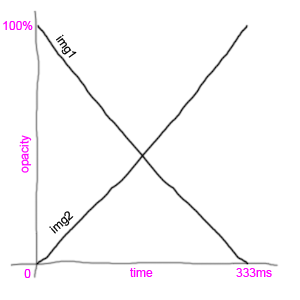
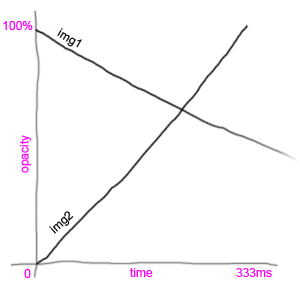
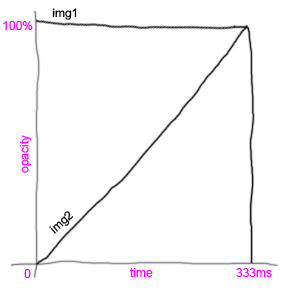
Вообщем, это уже и не кросфейд получился, а наплыв, или как там его правильно называть. Смотрите пример, демонстрирующий разницу между этими способами переключения картинок:
А ещё Александр Карпинский написал крутой комментарий:
Я несколько раз перепроверил код, кроссфейды работали чётко и, по идее, должны были давать неизменяющуюся насыщенность цвета в одинаковых фрагментах двух картинок, или

Как выясняется на практике, не равно. Артём Горбунов посоветовал так кросфейдить картинки, чтобы сумма их прозрачностей всегда была больше 100%, сказав, что это изобрёл Илья Бирман. Я попробовал удлинить вдвое время исчезновения одной из картинок и это дало хороший результат.

Потом ещё и ещё увеличивал разницу между скоростями фейдина и фейдаута, пока не дошёл до идеальной формулы кросфейда:

Вообщем, это уже и не кросфейд получился, а наплыв, или как там его правильно называть. Смотрите пример, демонстрирующий разницу между этими способами переключения картинок:
http://artpolikarpov.ru/html/fade/Добавлено утром: В комментариях справедливо замочили меня за неправильную работу примеров. Теперь, благодаря замечанию Игоря Барабашина, ЦСС исправлен и всё должно работать, как надо.
А ещё Александр Карпинский написал крутой комментарий:
С одной стороны, мне хочется поворчать, что здравый смысл изобрел Илья Бирман. Это не так, здравый смысл всегда говорил — два непрозрачных объекта один позади другого будут вцелом непрозрачными. Чтобы сделать перетекание, нужно стобы прозрачность менялась у ближнего, а дальний так и оставался непрозрачным.
С другой стороны, хочется поворчать по поводу фразы «или 20% + 80% не равно 100%?». Ну правда, откуда этот плюс? На самом деле там, если 0,8 — непрозрачность ближнего, то общая непрозрачность = 0,8 + 0,2 * (1 — 0,8) = 0, 84.
Ну и еще оговорка: Если картинки сами будут полупрозрачными, то их интенсивность при таком способе будет больше чем нужно.

С другой стороны, хочется поворчать по поводу фразы «или 20% + 80% не равно 100%?». Ну правда, откуда этот плюс? На самом деле там, если 0,8 — непрозрачность ближнего, то общая непрозрачность = 0,8 + 0,2 * (1 — 0,8) = 0, 84.
Ну и еще оговорка: Если картинки сами будут полупрозрачными, то их интенсивность при таком способе будет больше чем нужно.
Но я действительно за второй вариант для данной ситуации — наплыв выглядит реалистичнее.
Артём, я бы снабдил описание раскадровкой обоих способов, пометив что же именно названо морганием.
Первый вариант делает мягкий flash, а второй — резкий. Первый нравится больше.
(Прошлый тест был в Safari)
Мак, ГугльХром
.fotorama * { -webkit-backface-visibility: hidden; }
А вот в Nivo (http://nivo.dev7studios.com/) сделано как у тебя во втором варианте. Намного лучше.
Кстати, я тут пытался как-то спрингборд сделать вот тут http://appcomments.com/ справа сверху.
Насколько я понимаю, в следующих версиях будет внедрён именной такой кроссфейд без моргания. Артём, а что нужно исправить в старой версии скрипта, чтобы у меня не было моргания (если при этом я не хочу хочу обновляться, а желаю оставить старую версию «Фоторамы»)?
Новую «Фотораму» я пока избегаю использовать по единственной причине: она меняет размер фоток под себя, а не наоборот, свой размер под каждую фотку.
Сейчас сразу после подключения новая версия показывает «ромашку» загрузки, превьюшки, стрелочки-листалки, тени под фотками и курсор-лапку. Переключения на десктопе происходят «перетягиванием», а размер кадров подстраивается под размер первой фотки. Всё это очень здорово, мне нравится, но у меня лично сейчас в этом нет необходимости, и эти штуки пришлось бы отключать вручную, а в старой версии пока и так всё хорошо настроено. Вот бы ещё кроссфейд без моргания, было бы совсем супер.
Идеальная «Фоторама» в моём понимании — это та старая, только с возможностью дополнительно подключить и настроить всё то, что есть в новой. А для этого ей осталось лишь обзавестись возможностью быть резиновой.