Анонс!
Три с небольшим месяца назад я начал переписывать Фотораму с нуля. Было сложно и интересно. Сейчас всё уже почти готово, остались тесты, новая документация и сайт. Третью (текущую) версию думаю временно поселить на old.fotoramajs.com для желающих. Но это ещё когда.
С новой архитектурой Фоторама стала круче и гибче.
Раньше, если забыть указать отдельные превьюшки, Фоторама их генерировала, но так как вся лента навигации строится сразу целиком, приходилось загружать все большие фотографии тоже разом. Это страшно тормозило, я просил людей всё же готовить маленькие превьюшки заранее, и поставил там костыль — все загрузки и отрисовка приостанавливались на время взаимодействия с интерфейсом. Теперь наконец-то ленивая загрузка работает и для превьюшек, грузятся только те, которые видимы, плюс парочка по краям.
Ещё была проблема, когда куча-куча фоток — все они вставали в линию на бесконечную шахту и на больших индексах, при огромных смещениях трансформации в браузерах начинали глючить. Теперь шахта не бесконечная, в ней всего три кадра, а после каждой анимации она возвращается в нулевую позицию. Надо сказать, этот новый движок таскания и швыряния, живущий в файлах touch.js и moveontouch.js, дался мне труднее всего.
Или вот, отдаёшь Фотораме ссылку на Ютуб или Вимео, а она сама находит превьюшки и видео. Видео в айфрейме удивительным образом дружит с жестами и ничего не ломает.
Раньше требовалось подкручивать цвет фона в Фотораме под конкретный сайт, не всем подходил серый градиент, а теперь Фоторама сразу круто выглядит на любом фоне — интерфейс изменился так, что ванночка под фотками больше не нужна, Фоторама прозрачна.
Опций, кстати, стало меньше в два раза, все цвета и отступы теперь будут настраиваться только через ЦСС. Оставшиеся опции меняются на лету (можно будет даже конфигуратор сделать потом). Также без переинициализации можно перемешивать, сортировать, удалять и добавлять картинки в галерею:
var api = $('.fotorama').data('api');
api
.push({img: 'trololo.jpg'})
.setOptions({loop: true})
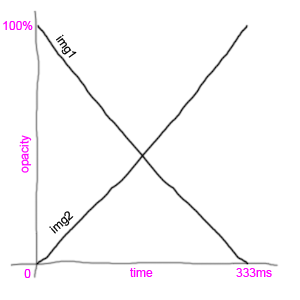
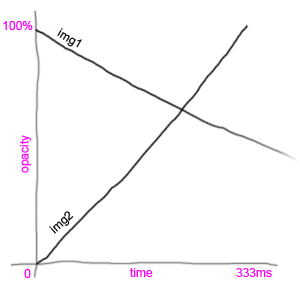
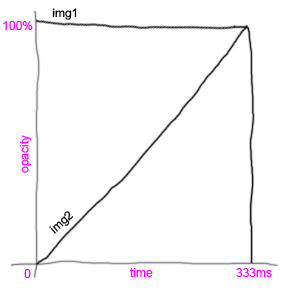
Да миллион всего! Честный полный экран, тенюшки, правильный фейд и наплыв, подписи, хеш для ссылки другу, ширина и высота в процентах, подписи, ХТМЛ, минимальная и максимальная ширина и высота, АПИ и события, честная закольцовка первой и последней фотки, подъезжание следующей превьюшки под курсор...
При этом всём Фоторама не потяжелела и стала работать в два раза быстрее. Поверьте и не переключайтесь :-)