Не вникать в смысл дизайна, забывать о полезном действии и верстать макет по пикселям, в лоб. Плохо.
Понимать задачу. Писать спецификации до начала работы. Хорошо.
Полагаться только на свои силы. Плохо.
Общаться с коллегами. Радоваться их успехам. Помогать в трудную минуту. Хорошо.
Надолго застревать на сложных элементах и не обсуждать решение или возможность упрощения. Плохо.
Планировать время, делать работу в срок без начальника с палкой. Хорошо.
Валить вину на других. Тыкать пальцем и не предлагать решения. Говорить «так было в дизайне». Плохо.
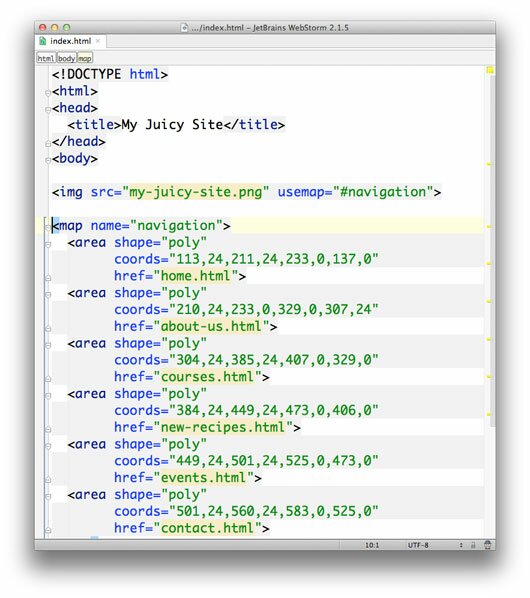
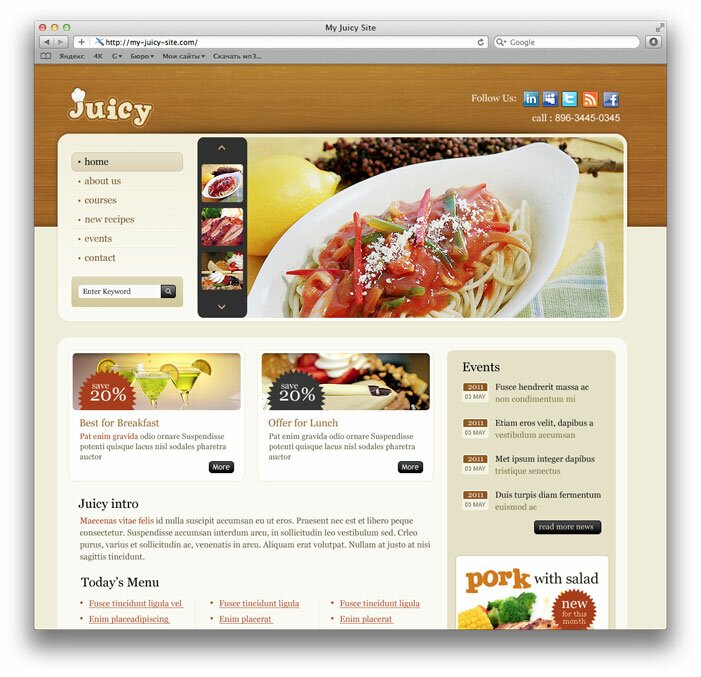
Не просить дизайнера отрисовать макет для разной ширины браузера, а самостоятельно предложить разумную «резину». Хорошо.
Паниковать. Смотреть телек. Плохо.
Отдыхать. Точить пилу. Хорошо.
Радоваться чужим ошибкам. Критиковать, держать обиду. Плохо.
Брать ответственность на себя, руководствоваться принципами «если не я, то кто?» и «сделать, а потом извиниться». Хорошо.
Умалчивать о замеченных проблемах, чтобы, не дай бог, не добавилась ещё одна тудушка. Плохо.
Видеть проблемы там, куда не добрался дизайнер. Хорошо.
Хранить удачные решения и трюки в секрете. Плохо.
Делиться знаниями и идеями. Вести блог. Выступать на конференциях. Хорошо.
Психовать, когда арт-директор с дизайнером переделали макет целиком. Плохо.
Не успокаиваться и улучшать продукт после релиза. Хорошо.
Закрывать глаза на стиль кода, использовать нечитаемые названия переменных и классов. Плохо.
Документировать. Хорошо.
Считать неразрывные и тонкие пробелы дизайнерской блажью. Плохо.
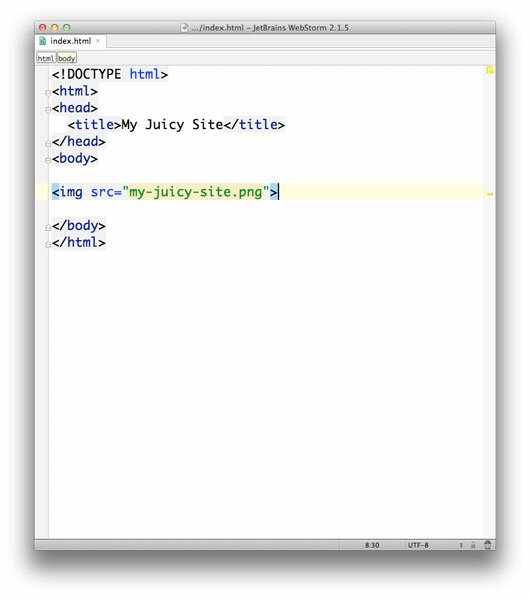
Ненавидеть упячку, задавать картинкам ширину и высоту. Управлять внешним видом страницы во время загрузки. Хорошо.
Не заботиться о деградациях. Плохо.
Заботиться о доступности данных. Хорошо.
Прокрастинировать, полируя неважные мелочи, заниматься рефакторингом ради рефакторинга. Плохо.
Расставлять приоритеты, отсекать лишнее. Меньше обещать. Хорошо.
Ничем не интересоваться, работать по старинке. Пренебрегать семантикой и микроформатами. Плохо.
С удовольствием исследовать новые области, читать черновики спецификаций на английском, пробовать новые технологии в бою. Хорошо.
Не усложнять жизнь, забывая об исключениях, изменяемых данных, пользовательских ошибках. Плохо.
Любить нестандартные элементы интерфейса. Выходить из зоны комфорта, браться за самые сложные проекты. Хорошо.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Плохо.
Придумывать уместные анимации интерфейса, не требуя разжевать каждый кадр. Хорошо.
Не оптимизировать разметку, картинки, стили и скрипты. Плохо.
Бороться с рутиной автоматизацией и готовыми решениями. Хорошо.
Думать, что «кроссбраузерно» — одинаково во всех браузерах. Плохо.
Писать автоматические тесты, тестировать руками, не полагаться только на тестировщиков. Хорошо.
Не делать собственные проекты. Плохо.
Пользоваться своими интерфейсами. Хорошо.
Притворяться хорошим. Плохо.
Видеть, в чём сегодня был недостаточно хорош, и завтра становится лучше. Хорошо.