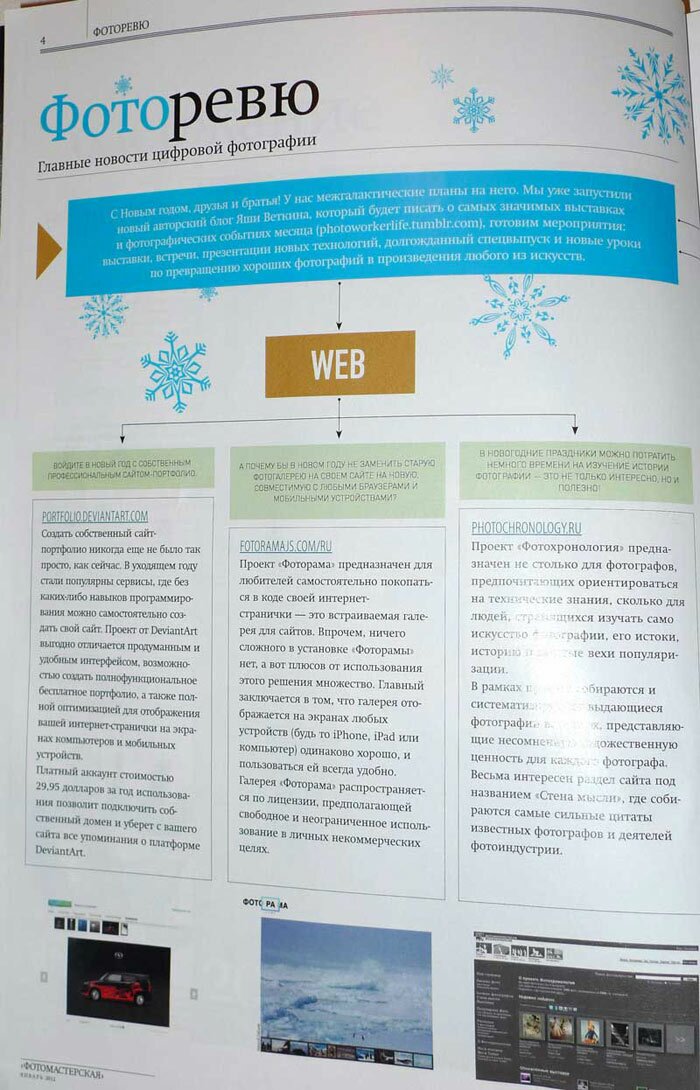
В январском выпуске «Фотомастерской» упомянули Фотораму


А ещё в связи со скорым крутым обновлением Фоторамы, я хочу переделать её сайт, и загрузить его новыми фотками.
ФОТОГРАФЫ!
Не упустите возможность покрутить свои работы на fotoramajs.com. Напишите письмо, я расскажу про формат.
Рядом с вашей фоторамой будет ссылка на ваш сайт. А ещё я дам вам спец. ссылку для твитера, по которой на главной будут открываться только ваши фотки, типа такой:
http://fotoramajs.com/~barataliev
За текущие фотки спасибо Артёму Сапегину, Игорю Скаляриеву, Денису Талала, Алексею Лебедеву, Сергею Королю, Сэму Бараталиеву и Даше. Ребята, если хотите на второй круг, тоже пишите.
Спасибо!